
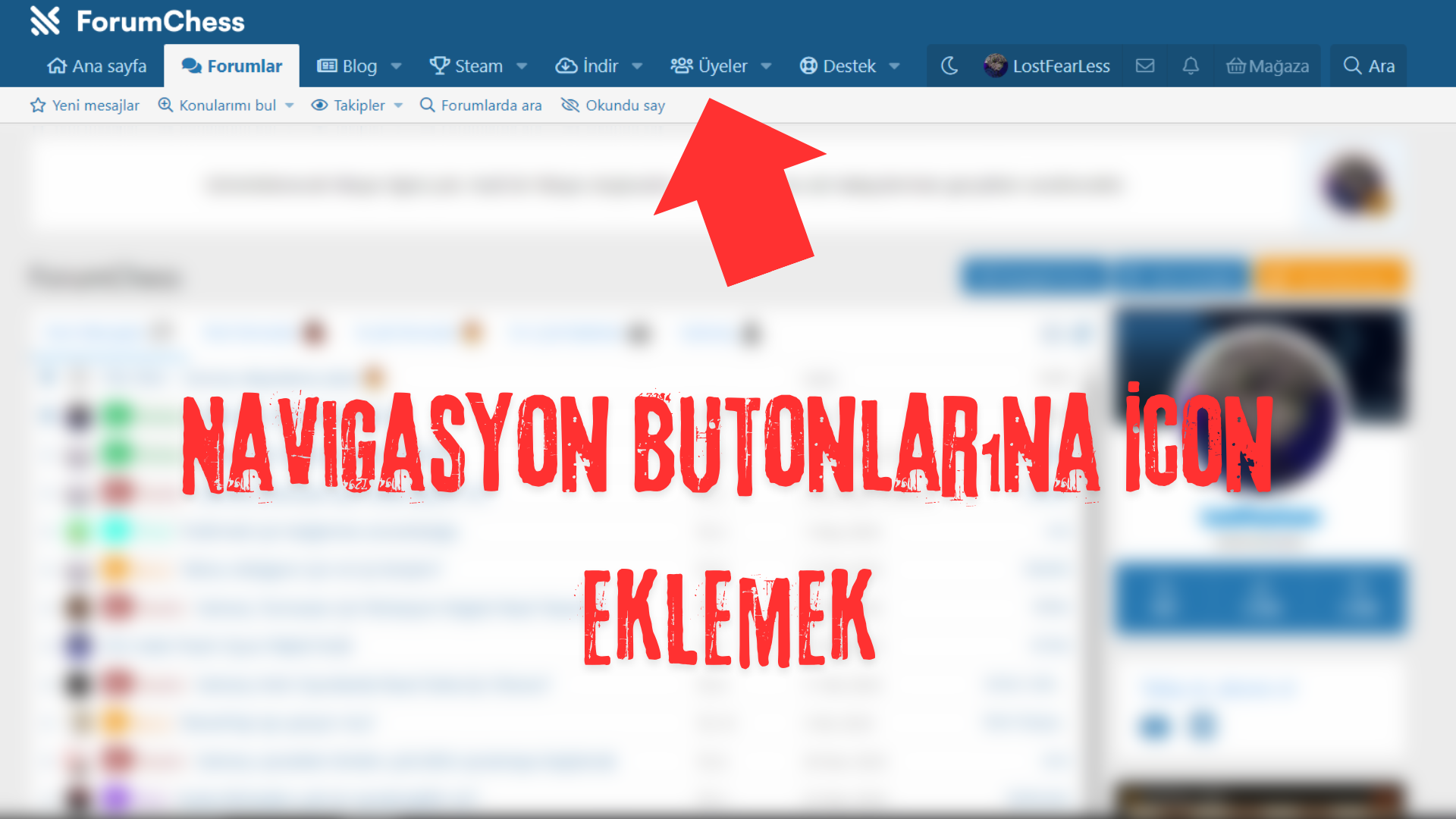
Merhaba arkadaşlar. Bugün Xenforo forum yazılımında navigasyon kısmına simgeler eklemeyi anlatacağım. İlk olarak yapacağımız işlemi kısaca tanıtmak istiyorum. İşlemimizi uyguladıktan sonra aşağıdaki resimde gördüğünüz gibi forumunuzun navigasyonunda simgeler görünecek. Bunları nasıl ekleyeceğinizi ve nasıl değiştireceğinizi adım adım anlatacağım. İşlemler oldukça basittir, anladığınıza göre işlemlere geçiyorum. İlk olarak yönetici panelinize gitmelisiniz. Panelde, 'Görünüm ve Diller' kısmını bulun ve ardından 'Şablonlar'a gidin. Şablonlara ulaştıktan sonra, 'extra.less' adlı şablonu bulun ve açın.
CSS:
// #### Navigasyon Simgeleri ####
.p-navEl a::before{
font-family: 'Font Awesome 5 Pro';
padding-right: 5px;
}
.p-navEl a[data-nav-id="home"]::before{content: "\f015";}
.p-navEl a[data-nav-id="forums"]::before{content: "\f086";}
.p-navEl a[data-nav-id="whatsNew"]::before{content: "\f0e7";}
.p-navEl a[data-nav-id="xfmg"]::before{content: "\f030";}
.p-navEl a[data-nav-id="xfrm"]::before{content: "\f019";}
.p-navEl a[data-nav-id="members"]::before{content: "\f0c0";}
.p-navEl a[data-nav-id="newPosts"]::before{content: "\f005";}
.p-navEl a[data-nav-id="findThreads"]::before{content: "\f00e";}
.p-navEl a[data-nav-id="watched"]::before{content: "\f06e";}
.p-navEl a[data-nav-id="searchForums"]::before{content: "\f002";}
.p-navEl a[data-nav-id="markForumsRead"]::before{content: "\f070";}
.p-navEl a[data-nav-id="xfrm"]::before{content: "\f0ed";}
.p-navEl a[data-nav-id="xa_ams"]::before{content: "\f1ea";}
.p-navEl a[data-nav-id="steamauth"]::before{content: "\f091";}
.p-navEl a[data-nav-id="nfTickets"]::before{content: "\f1cd";}
CSS:
.p-navEl a[data-nav-id="NAVİGASYON ID"]::before{content: "\FONT AWSOME SİMGE";}Şimdi ise mobilde gözükmesi için bir kaç adımı tamamlamalıyız. İlk olarak yönetici panelinize gitmelisiniz. Panelde, 'Görünüm ve Diller' kısmını bulun ve ardından 'Şablonlar'a gidin. Şablonlara ulaştıktan sonra, 'extra.less' adlı şablonu bulun ve açın. Açtıktan sonra benzer bir işlem yaptığımızı anlayacaksınız.
CSS:
// #### Navigasyon Simgeleri Mobil ####
.offCanvasMenu-linkHolder a {
&:before{
font-size: 15px;
display: inline-block;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
margin-right: 3px;
.m-faBase();
}
&[data-nav-id="home"]:before{
content: "\f015";
}
&[data-nav-id="forums"]:before{
content: "\f086";
}
&[data-nav-id="whatsNew"]:before{
content: "\f0e7";
}
&[data-nav-id="xfmg"]:before{
content: "\f030";
}
&[data-nav-id="xfrm"]:before{
content: "\f019";
}
&[data-nav-id="members"]:before{
content: "\f0c0";
}
&[data-nav-id="newPosts"]:before{
content: "\f005";
}
&[data-nav-id="findThreads"]:before{
content: "\f00e";
}
&[data-nav-id="watched"]:before{
content: "\f06e";
}
&[data-nav-id="searchForums"]:before{
content: "\f002";
}
&[data-nav-id="markForumsRead"]:before{
content: "\f070";
}
&[data-nav-id="xfrm"]:before{
content: "\f0ed";
}
&[data-nav-id="xa_ams"]:before{
content: "\f1ea";
}
&[data-nav-id="steamauth"]:before{
content: "\f091";
}
&[data-nav-id="nfTickets"]:before{
content: "\f1cd";
}
}
Son düzenleme:
