Merhaba arkadaşlar, XenForo forumunuz için yazdığım Discord kodunu web sitenize nasıl entegre edeceğinizi anlatmak için buradayım. İşlemler oldukça basit ve adım adım açıklayacağım. Yapmanız gereken işlemler çok basit. Öncelikle nasıl çalıştığından bahsetmek istiyorum. Discord simgesinin üstüne basıyorsunuz ve discord adresinize yönlendiriyor yapmanız gereken adımlar oldukça basit. ilk önce admin panelinize gitmeniz gerekiyor daha sonra görünüm ve diller ve şablonlara gideceksiniz. şablonlara gittiğinizde
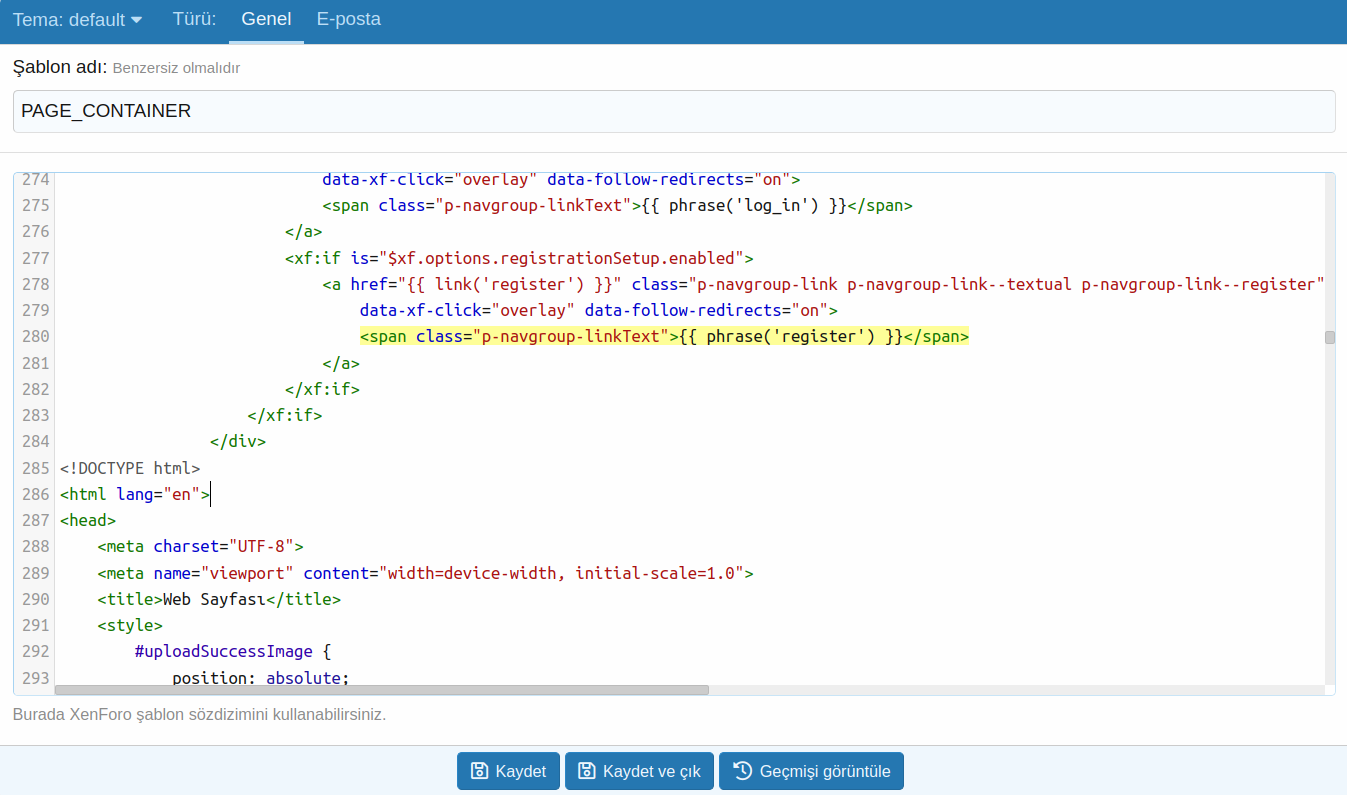
PAGE_CONTAINER isimli şablonu bulun. Ardından, crtl+f ile aşağıdaki kod parçacığını aratın.
HTML:
<span class="p-navgroup-linkText">{{ phrase('register') }}</span>Bazı arkadaşlara kullandığı temadan dolayı daha farklı kodlar içerebilir bu kod parçacığının altında. Birkaç kez denemekten zarar gelmez, kdoun kapandığı kısma koymanız gerekiyor. En az birkaç div olması gerekiyor, eğer yapamazsanız yorumlara yazarsanız memnuniyetle yardım ederim. KOdu geliştirmek isityen arkadaşlar olursa konuyu devredebilirim problem değil.
HTML:
<style>
#uploadSuccessImage {
position: absolute;
bottom: 0;
right: 0;
cursor: pointer;
border-radius: 10px;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.5);
}
#discordIcon {
position: fixed;
bottom: 20px;
right: 20px;
cursor: pointer;
border-radius: 50%;
padding: 10px;
background-color: #7289da; /* Discord mavisi */
box-shadow: 0 0 10px rgba(0, 0, 0, 0.5);
}
</style>
<!-- Discord simgesi -->
<a id="discordIcon" href="#" target="_blank">
<img src="https://i.hizliresim.com/eyfh3y7.png" alt="Discord Icon" width="50" height="50" style="border-radius: 10%">
</a>
<!-- JavaScript kodu -->
<script>
// Resme tıklandığında Discord'a yönlendirme işlemi
document.getElementById('uploadSuccessImage').addEventListener('click', function () {
window.location.href = '#';
});
</script>
Son düzenleme: