
Merhaba arkadaşlar, XenForo forumunuz için yazdığım gece ve gündüz kodu ile rahatça karanlık ve açık temaya geçiş sağlayabilirsiniz. Bu özel kod, açık temadan karanlık temaya geçişi kolaylaştırarak forumunuza modern bir görünüm kazandırıyor. Detaylar ve kodun kullanımından bahsedelim.
Aşağıdaki kod, XenForo forumlarınız için gece ve gündüz modu eklemek için kullanabileceğiniz özel koddur:
HTML:
<style>
.theme-button-container {
display: flex;
align-items: center;
margin: 0 5px;
}
.theme-button {
display: inline-block;
margin: 0 5px;
padding: 5px; /* Daha küçük bir yuvarlak alan için paddingi azaltabilirsiniz */
background: none;
border: none;
cursor: pointer;
}
.theme-button i {
font-size: 15px; /* Simgelerin boyutunu buradan ayarlayabilirsiniz */
}
</style>
<div class="theme-button-container">
<a href="{{ link('misc/style', null, {
'style_id': 101, '_xfRedirect': $redirect, 't': csrf_token()
}) }}" class="theme-button" title="Açık Tema">
<i class="fas fa-lightbulb-on"></i>
</a>
<a href="{{ link('misc/style', null, {
'style_id': 104, '_xfRedirect': $redirect, 't': csrf_token()
}) }}" class="theme-button" title="Karanlık Tema">
<i class="fas fa-moon"></i>
</a>
</div>
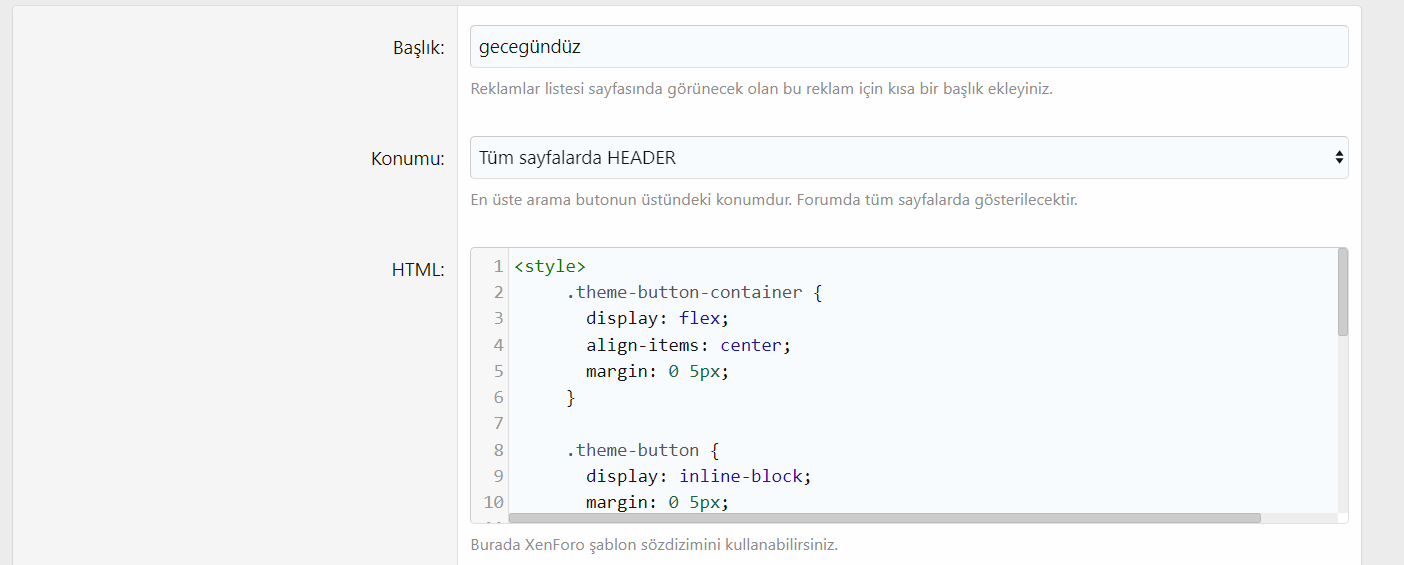
XenForo admin panelinize giriş yapın. Ardından "Reklam Yöneticisi" bölümüne gidin ve "Reklam Ekle" seçeneğini seçin. Tüm sayfa başlığına entegre etmek için uygun alanı seçip yukarıdaki kodu ekleyin. Bu basit adımları takip ederek, forumunuzda gece ve gündüz modlarını etkinleştirebilir ve kullanıcıların forum deneyimini özelleştirmelerine olanak tanıyabilirsiniz.